ブログ初心者
ブログ初心者SWELLのブロックエディターの使い方がよく分からない…
見やすい記事にするには、どんな機能を使えばいいの?
SWELLは高機能なブロックエディターが満載です。しかも使い方も初心者に優しくとてもカンタン。
本記事では、SWELLのおすすめブロックエディターの紹介と、快適に使いこなすための方法をご紹介します。
人気有料テーマ「SWELL」の導入がまだの方はこちらをチェック!


・ブロックエディター(SWELL)の基本的な使い方を知りたい
・ブロックエディターを使ってお洒落な記事を書きたい
では、早速SWELLのブロックエディターおすすめ機能と使い方についてみていきましょう!



使い方を覚えて、一緒に素敵なブログを作っていきましょう。
ブロックエディターとは
ブロックエディターとは、WordPress5.0から標準搭載されているWordPressで記事やページを編集する機能のことです。
SWELLにもこのブロックエディターは標準装備されており、しかも使い方も簡単なのでデザインの知識がなくてもお洒落なブログをすぐに作ることができます。
SWELLのブロックは全部で22種類あり、今後アップデートでさらに増えてくる可能性もあります。



お洒落な機能がたくさんあると、ブログを作るのも楽しくなるよね。
今回は、その中でも特におすすめしたい10個のブロックエディター機能について使い方を紹介します。
SWELLブロックの基本的な使い方
SWELLブロックの呼び出し方はとても簡単です。
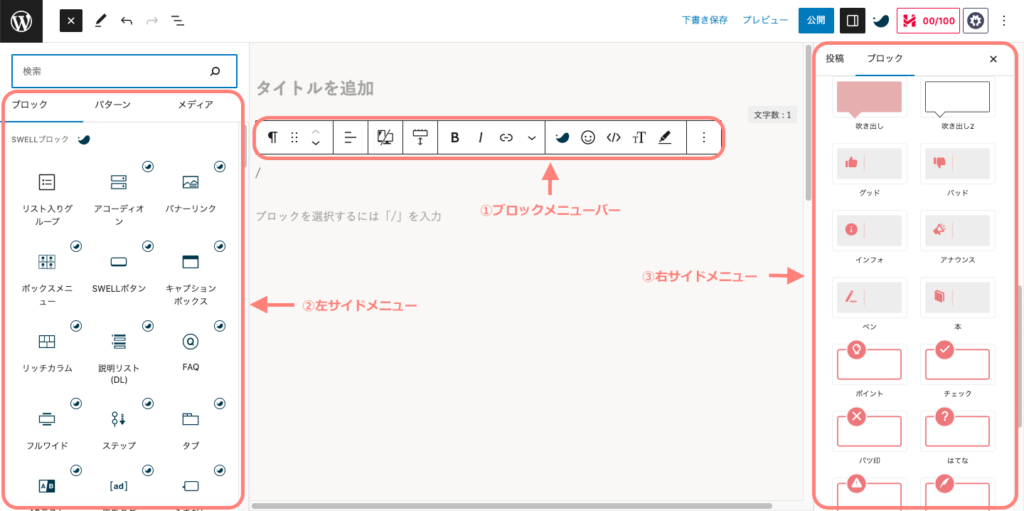
下記はWordPressの投稿編集画面です。まずはこちらに沿って基本的な操作方法からみていきましょう。


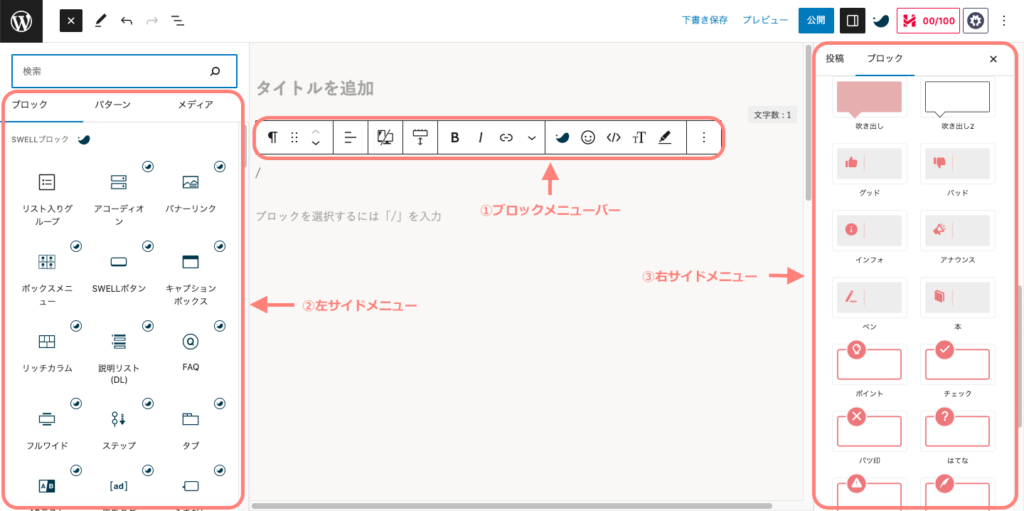
①ブロックメニューバー
ブロックメニューバーは上記の通りブロックの編集や文字装飾に使います。
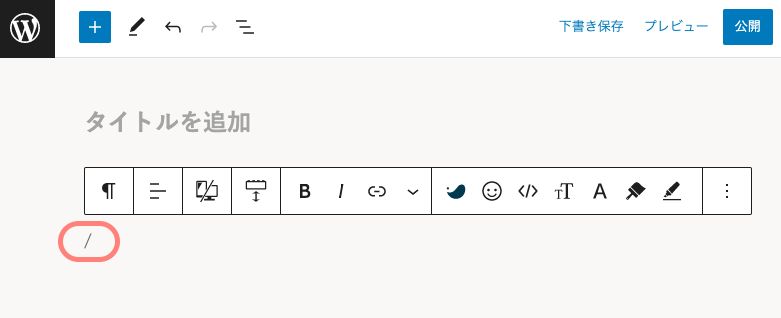
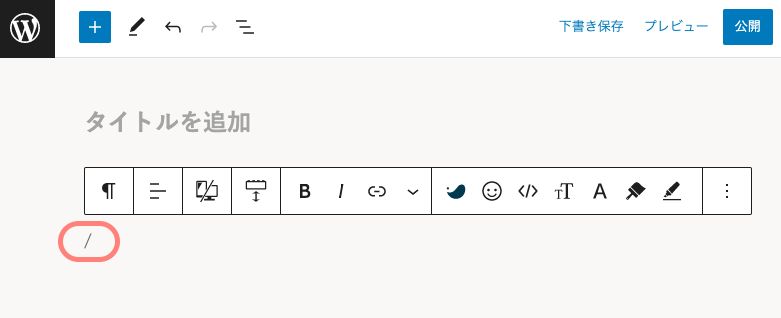
投稿編集画面でブロックを追加するときに『ブロックを選択するには「/」を入力』と出てくるので、「/」を入力するとブロックメニューバーが出てきます。


ブロック編集もできますし、文字を太くしたりフォントサイズを変えたり、文字色を変えたり背景色をつけたりと、文字装飾もできます。
②左サイドメニュー
左サイドメニューはブロックを読み出し選択することができます。
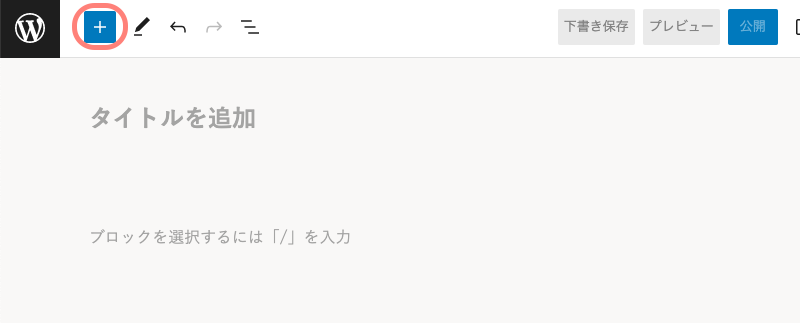
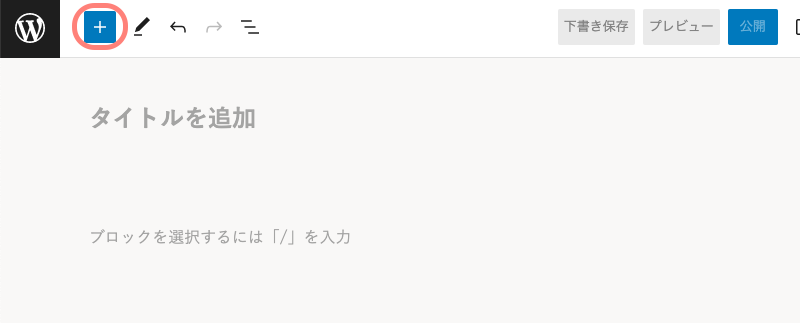
このように投稿編集画面の左上「+」をクリックすれば出てきます。


下にスクロールして、枠内の使いたいブロックを選択すれば完了です。


③右サイドメニュー
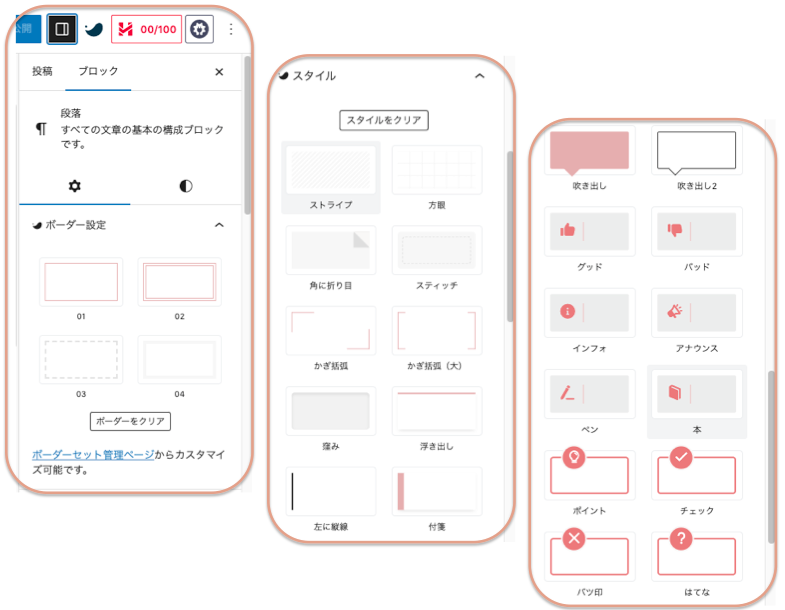
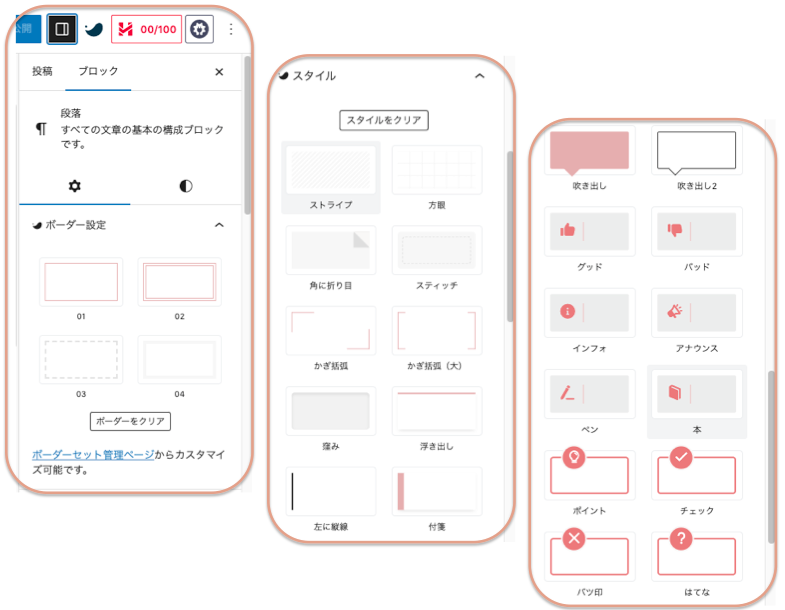
右サイドメニューはブロックの色やスタイルを変更することができます。
投稿編集画面の右上のこのマークをクリックすれば出てきます。


SWELLの場合は、このようにアイコンを見ながら直感的に編集ができるのでとても簡単です。


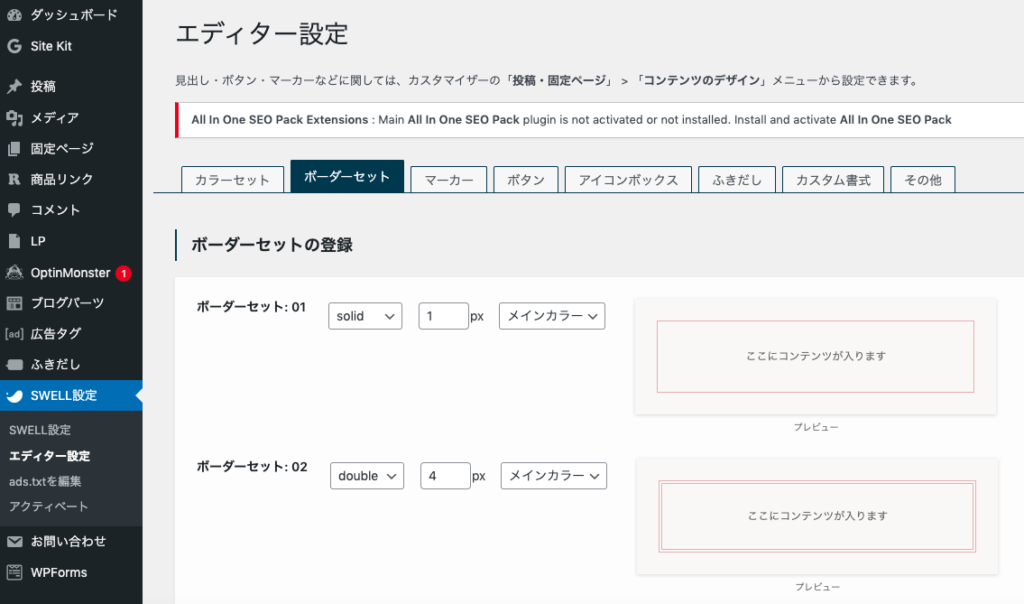
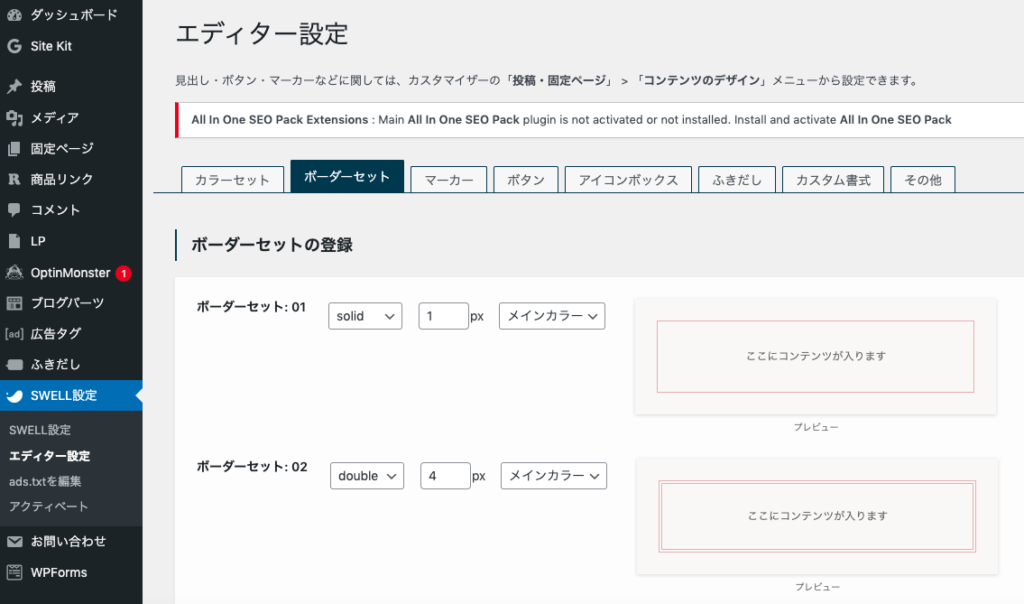
また、「ボーダーセット管理ページ」をクリックすれば、各ブロックの細かな設定ができます。


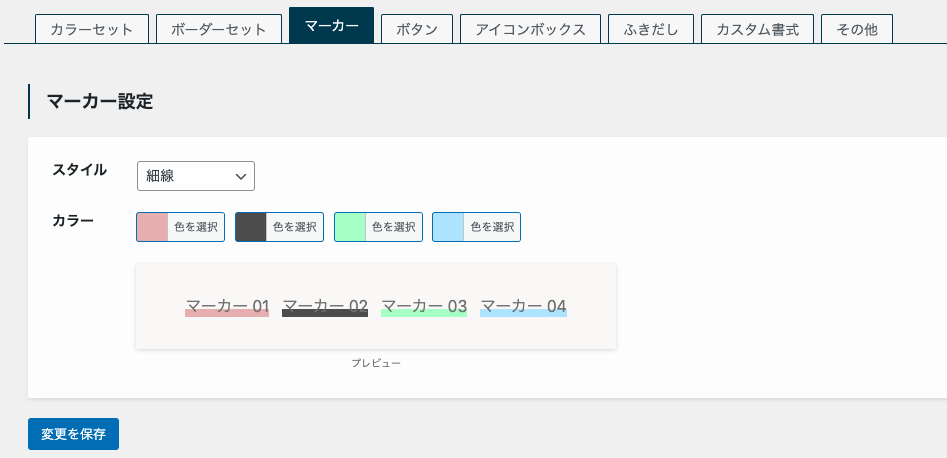
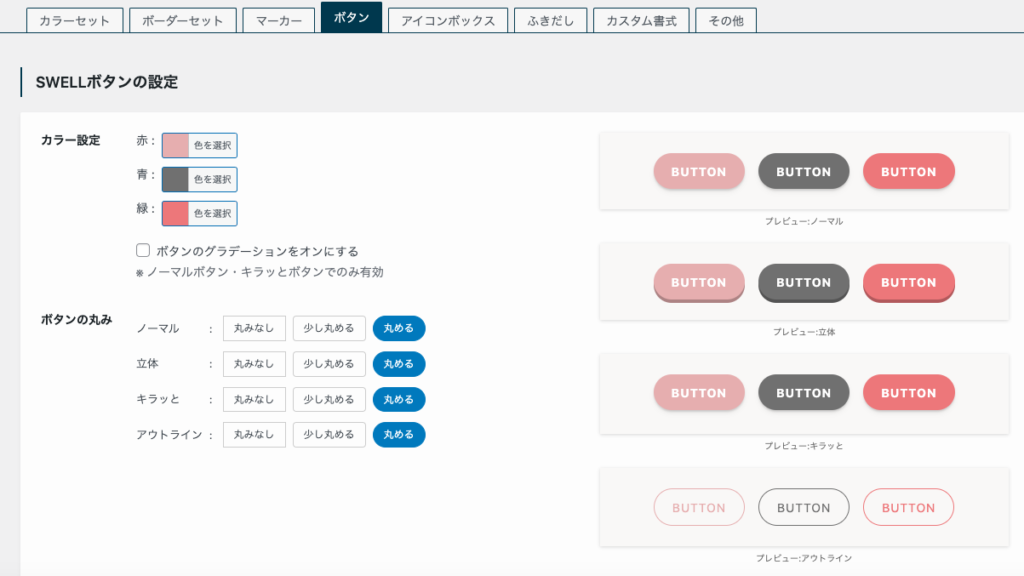
このページは、「エディター設定」画面となっており「SWELL設定」から飛ぶこともできるのですが、このように各ブロックの色やデザインをカスタマイズできます。





マーカーやボタン、ふきだしの色やスタイルをプレビューを見ながら設定できるので、イメージしやすくとても使いやすいです。
変更したら必ず各設定ページ左下「変更を保存」のクリックを忘れずに!
SWELLブロックエディター紹介|おすすめ10選
ではここからは、SWELLブロックエディターから実際にとても使える機能を10選紹介します。
見出し
記事を分かりやすく、見やすくするために「見出し」はとても重要な役割をしています。
目次もこの見出しを元に生成されます。
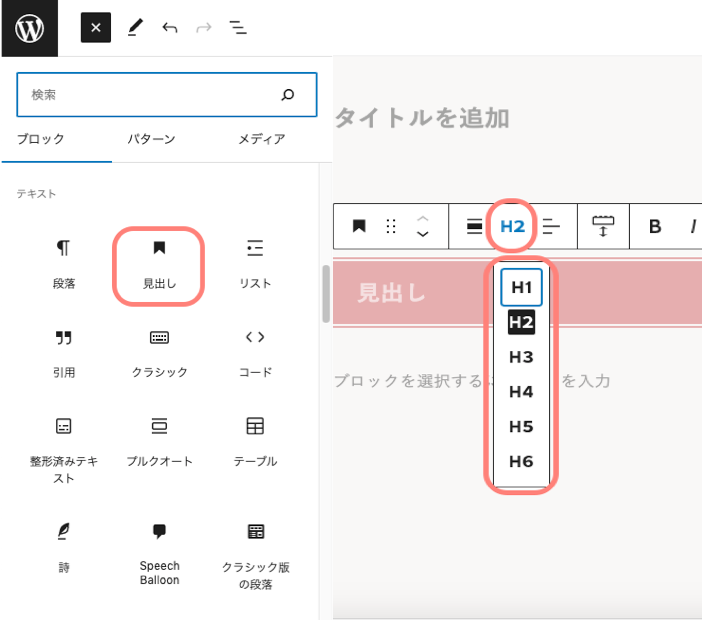
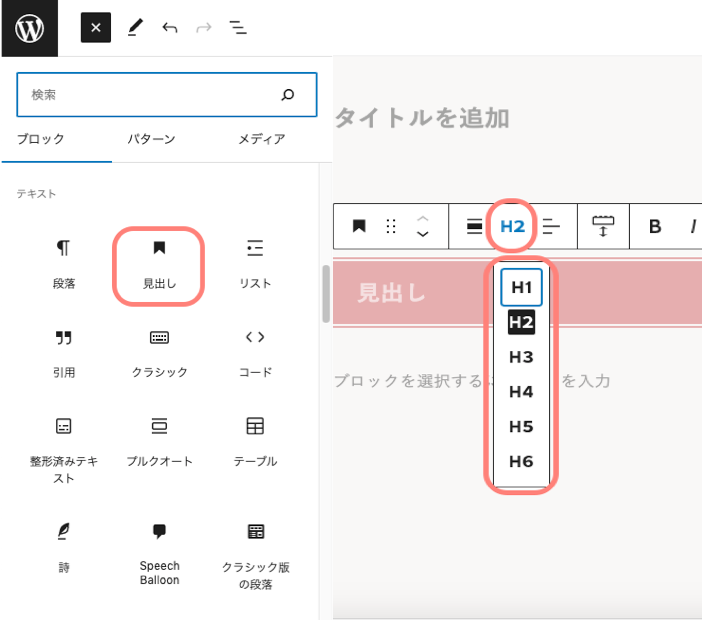
- 左サイドメニューの「見出し」をクリック
- ブロックメニューバーの「H2」をクリック
- 「H1」〜「H6」で見出しレベルの変更


見出しの名前はH2〜H6と省略して呼ばれ、数字が小さい方がより大きい見出しになります。



H2:大見出し
H3:中見出し
H4:小見出し
といった感じで使います!
H1は記事タイトルで使われるため、記事内で使うことはないよ。
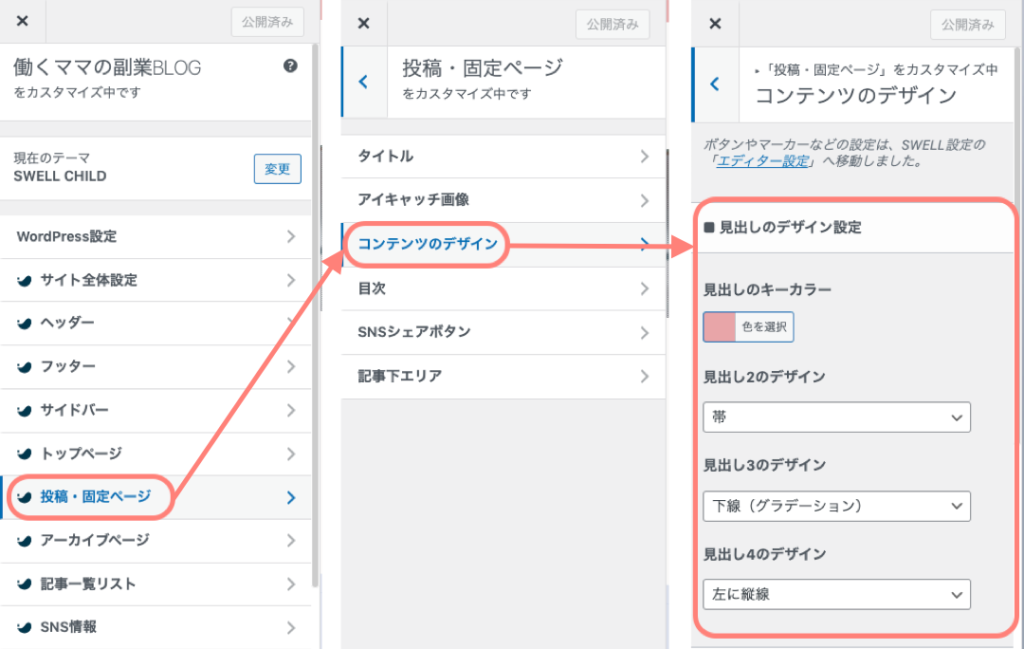
また、見出しのデザインや色については、「カスタマイズ」より設定することができます。
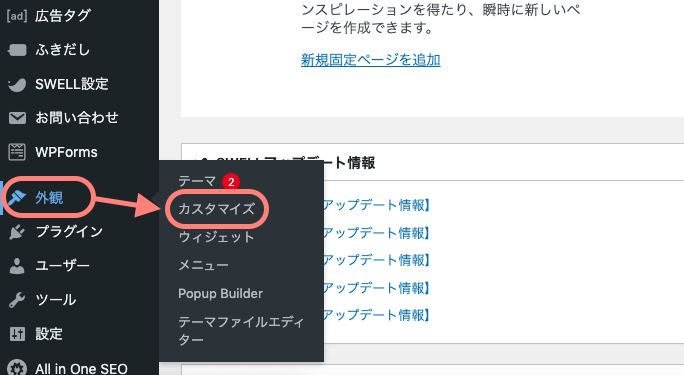
- ・「外観」→「カスタマイズ」をクリック
-


- ・「投稿・固定ページ」→「コンテンツのデザイン」の順にクリックし、「見出しのデザイン設定」で詳細設定
-


リスト装飾
SWELLリスト装飾とは、WordPress標準装備のリストブロックを、より使いやすくアレンジしたSWELLだけのリスト装飾機能のことです。
- 左サイドメニューの「リスト」をクリック
- ブロックメニューバーの「リストのアイコン」をクリック
- 右サイドメニューでスタイルを選択


種類がたくさんあるので、用途に合わせてカスタムが可能です。



リストのカラー設定は、前述のSWELL設定から「エディター設定」→「カラーセット」→「変更保存」でできるよ!
アコーディオン
アコーディオンは、タイトルだけ表示して内容を隠したいときに使います。
ここをクリックすれば
隠れたコンテンツを見ることができます。



説明をするときやQ&Aなど隠したいものがあるときや、中身が長くなってしまった時の省略などに使えます。
- 左サイドメニューの「アコーディオン」をクリック
- ブロックメニューバーの「アコーディオンのアイコン」をクリック
- 右サイドメニューでスタイルを選択


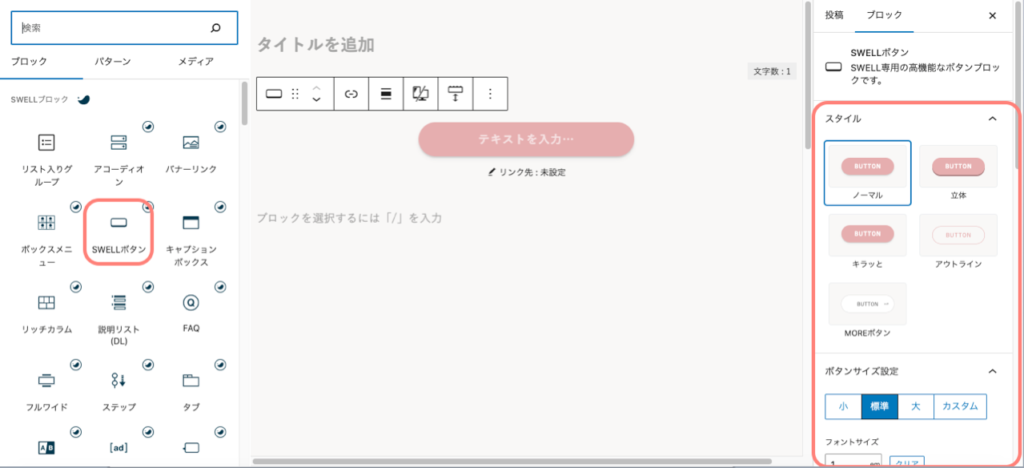
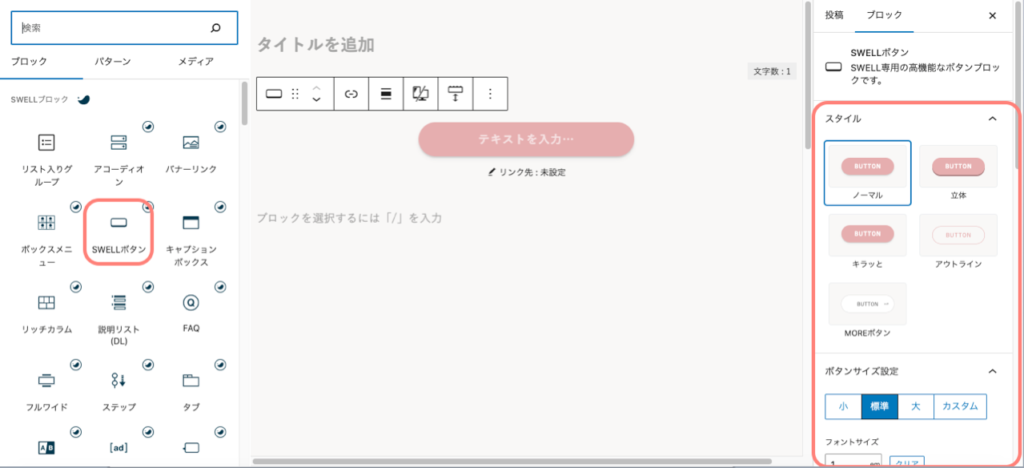
SWELLボタン
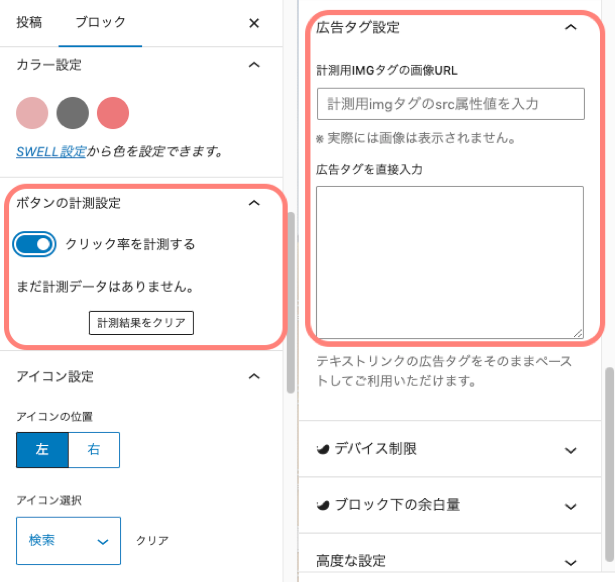
SWELL専用のボタンブロックで、SWELLボタンの設定画面から広告を貼ることができます。
\SWELLボタンでリンク先へ飛ばせます /



クリック率の測定や広告タグをかんたんに貼ることができる優秀なボタンだよ!
- 左サイドメニューの「SWELLボタン」をクリック
- 右サイドメニューでスタイルを選択
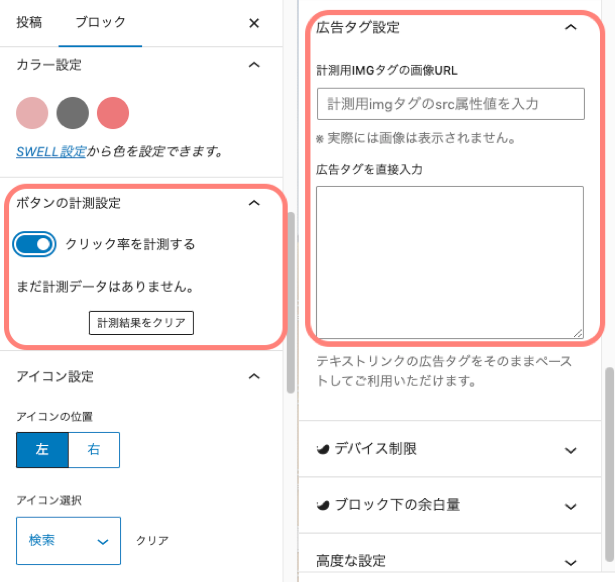
- 右サイドメニューの「クリック率を計測する」をオン
- 右サイドメニューの「広告タグ設定」に広告タグ(リンク先URL)を直接入力




操作手順の③④で、アフィリエイトタグの貼り付けや、クリック率の計測までできます。
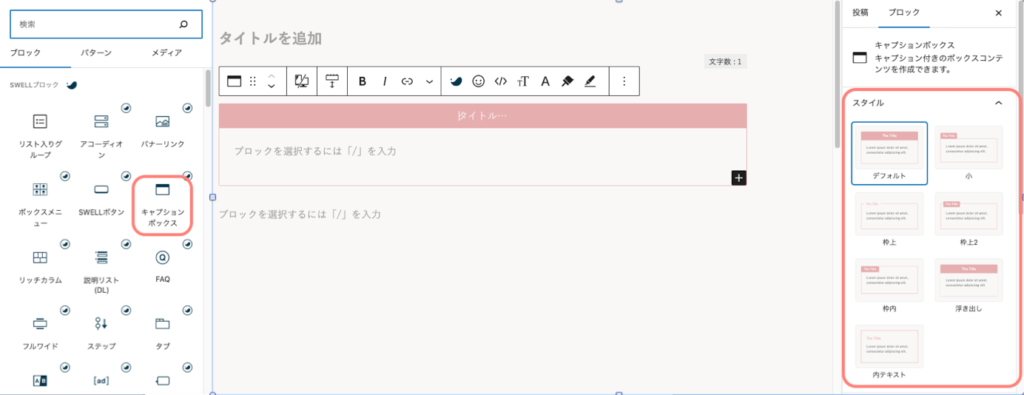
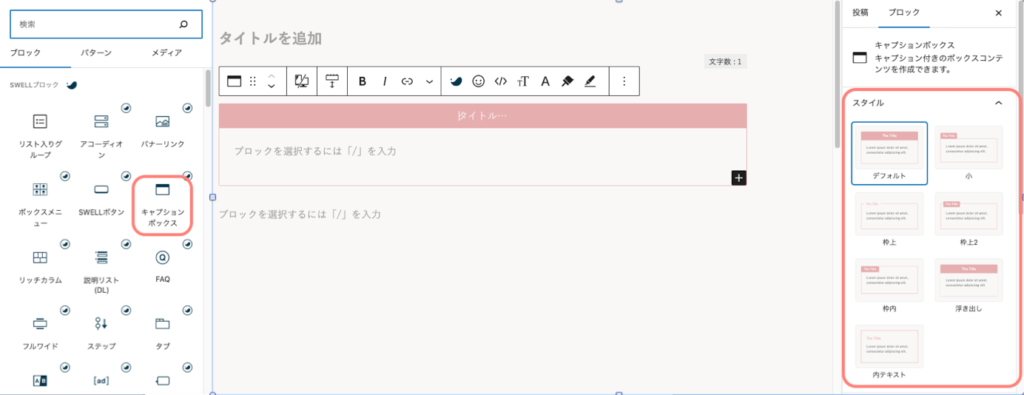
キャプションボックス
キャプションボックスは、見出し・タイトル付きボックスです。
- 左サイドメニューの「キャプションボックスボタン」をクリック
- 右サイドメニューでスタイルを選択





上の「操作手順」もキャプションボックスを使って作成しています。
プロフィールや口コミなど、様々な用途でつかえます。
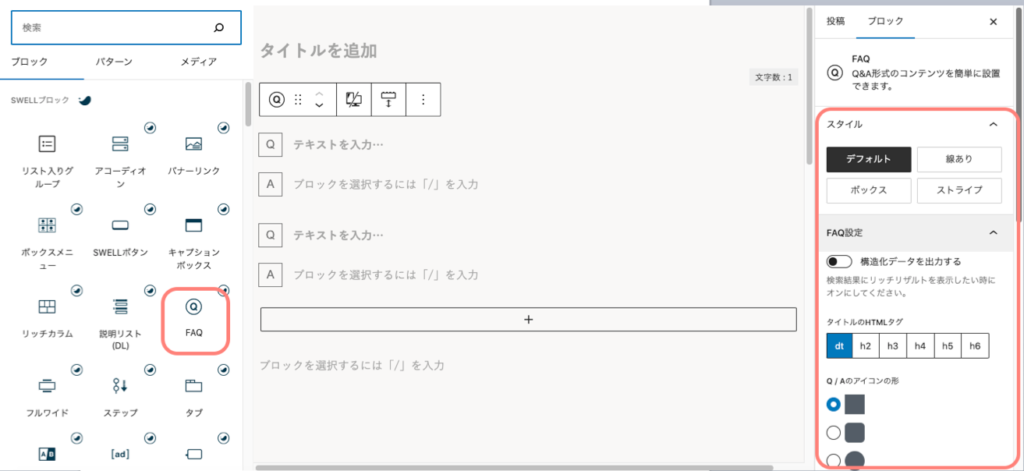
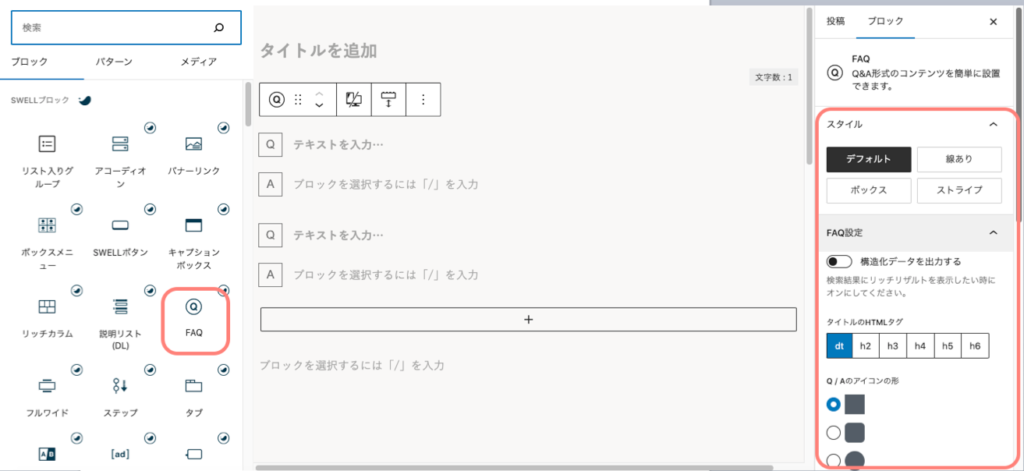
FAQ
FAQブロックは、Q&Aをかんたんに装飾できるブロックです。
- 左サイドメニューの「FQAボタン」をクリック
- 右サイドメニューでスタイルを選択


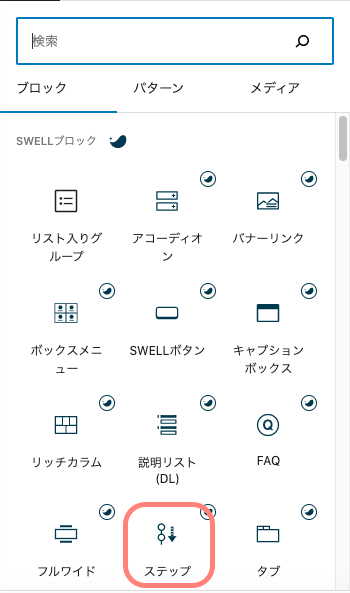
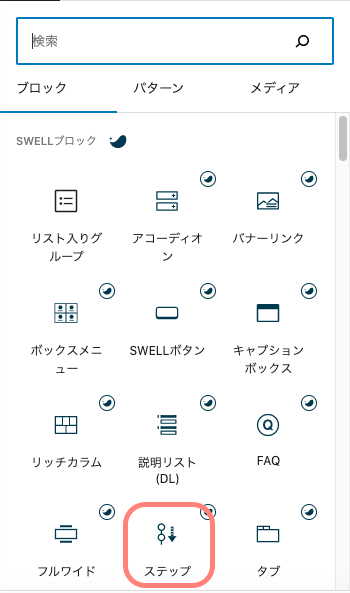
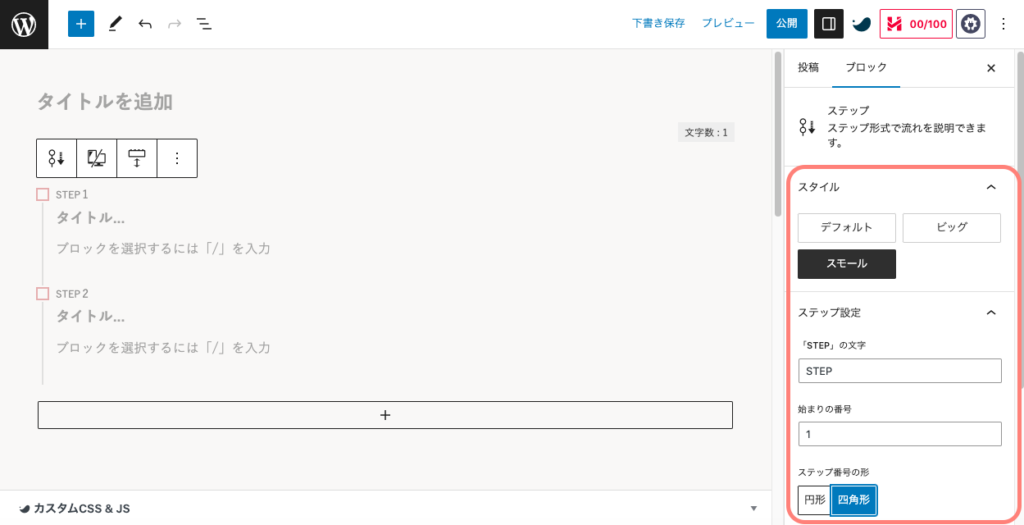
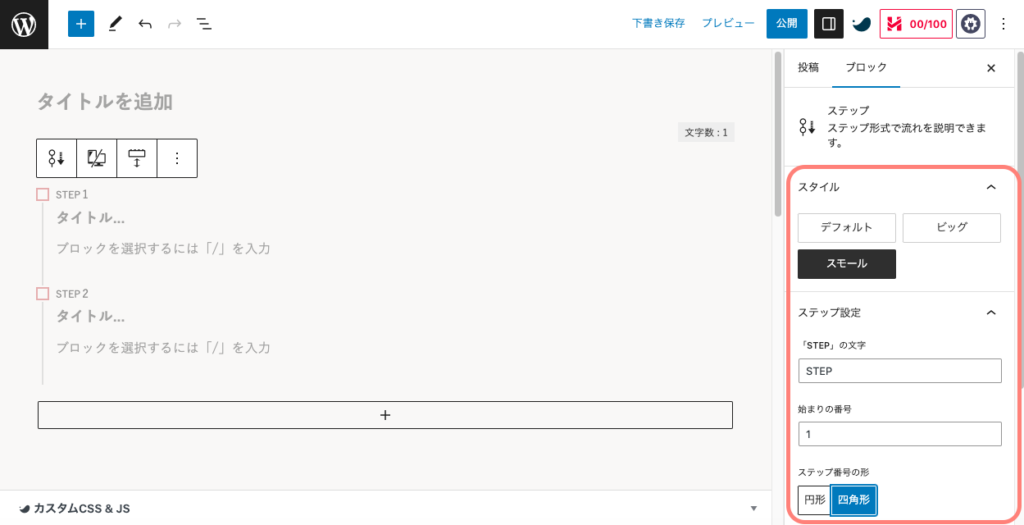
ステップ
ステップブロックは、手順を説明するときにステップ形式でわかりやすく説明できるブロックです。







上記のように、画像や動画なども貼ることができます。
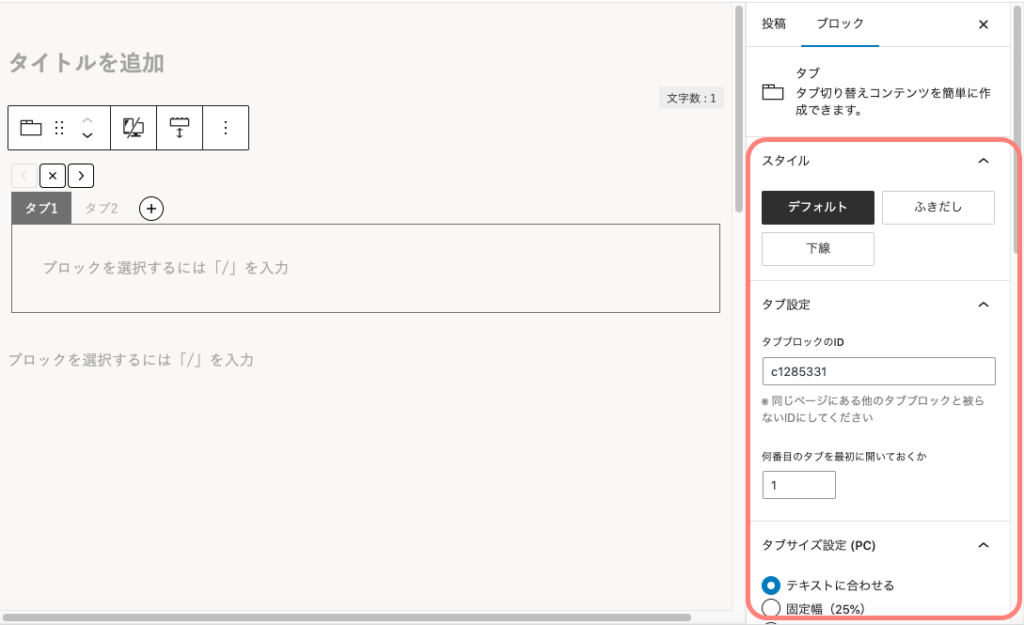
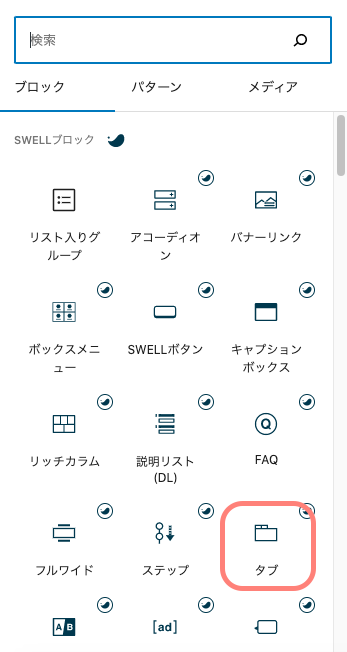
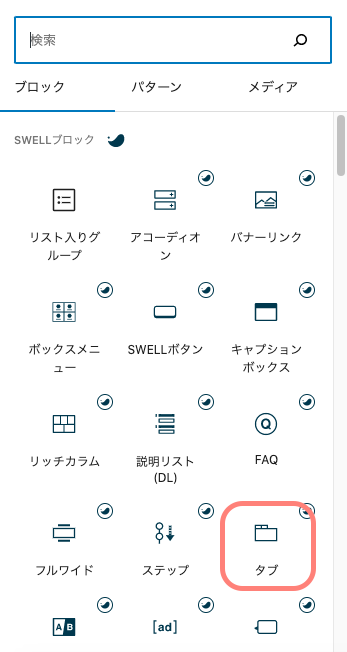
タブ
タブを使えば、ふせんのように分かりやすくカテゴリーなどを分けることができます。


比較記事に使ったり、トップページのデザインカスタマイズに使用したりと、利用範囲が広いです。
縦長になりがちなコンテンツを横並びで表示させられるので、より読者が読みやすいコンテンツにすることができます。
ふきだし
ふきだしブロックは、ふきだしをかんたんに作ることができるブロックです。
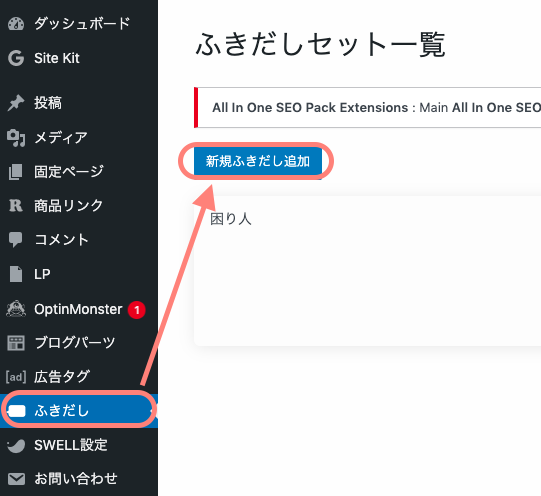
まず最初に良く使うふきだしの形を事前登録し、そのあとに投稿画面で編集していきます。
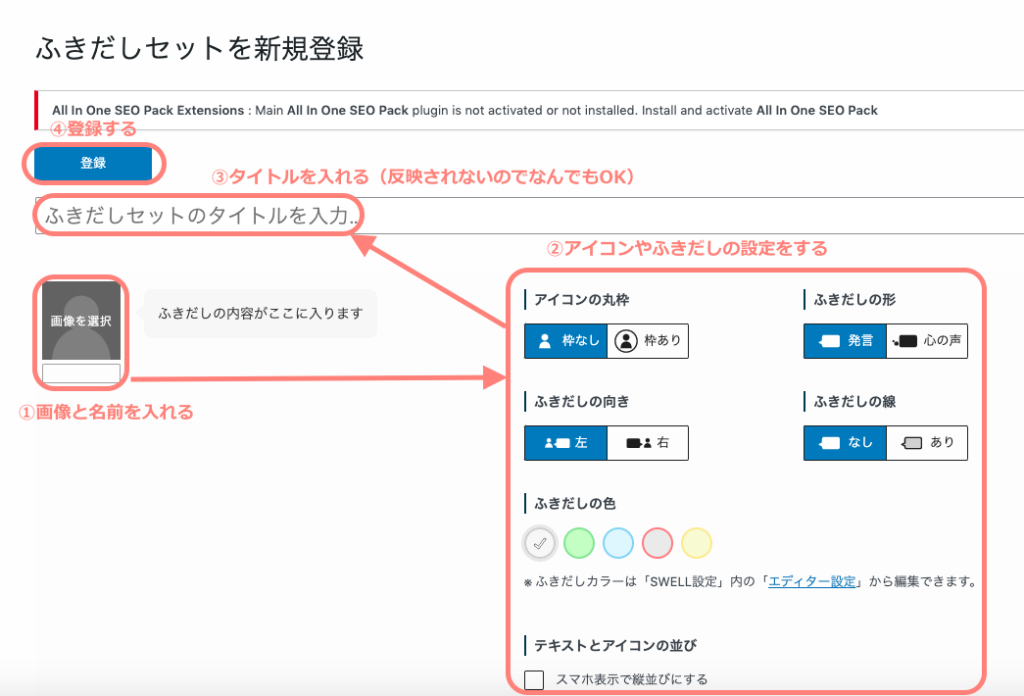
- ・「ふきだし」→「新規ふきだし追加」の順にクリック
-


- ・①画像と名前を入れ ②アイコンやふきだしの詳細設定をする ③タイトルを入れ ⑤「登録」で完了
-


- ・左サイドメニューの「ふきだしボタン」をクリック→右サイドメニューでふきだしセットを選択
-





筆者は今のところ2種類を使用していて



ブログ初心者と筆者との会話ツールとして使うことが多いです。



心の声にしてみたり、色もカンタンに変えられるんだ・・・!



アイコンを枠なしにすることだって出来るよ〜!
関連記事
関連記事ブロックは、自分の記事や、紹介したい記事のブログカードを作成してくれるブロックです。
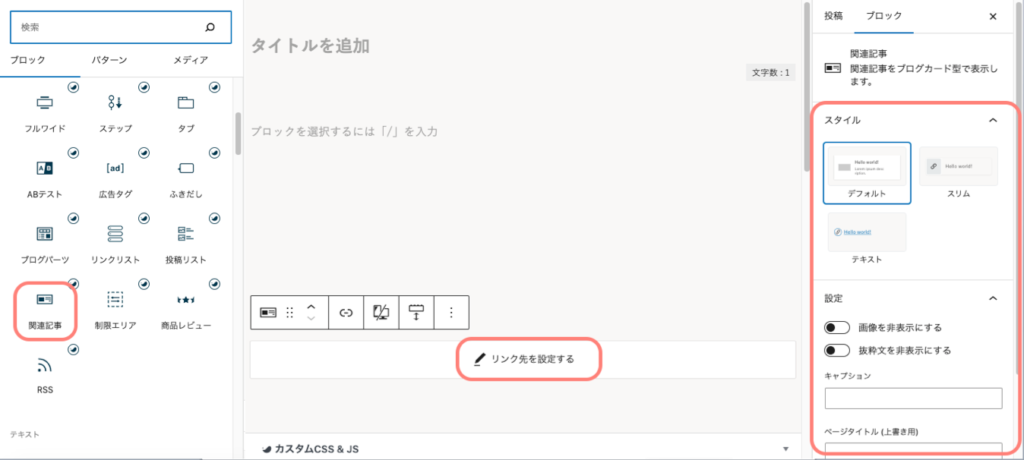
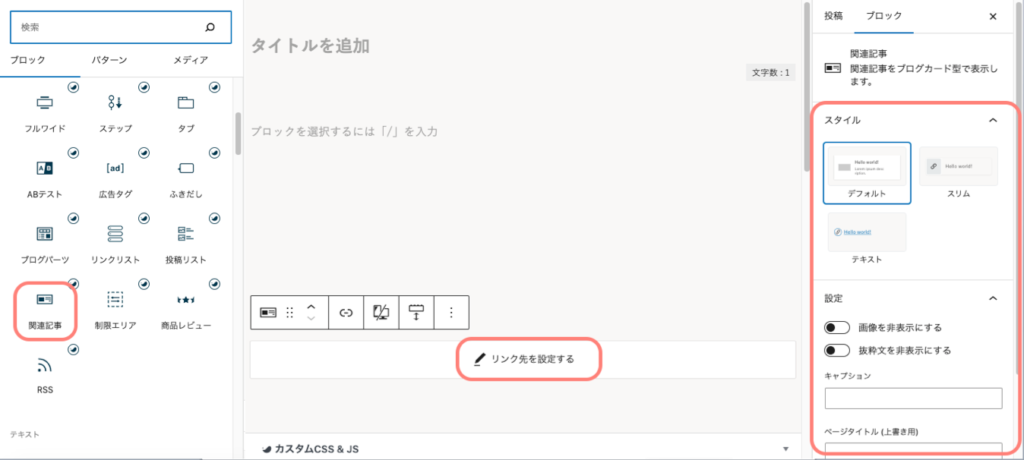
- 左サイドメニューの「関連記事ボタン」をクリック
- 右サイドメニューでスタイルを選択
- 「リンク先を設定する」にリンク先のURLを入力する


このようにURLを入力するだけで、下記のように作成してくれます。
外部リンクを貼り付けることもできます。


まとめ
SWELLはとても使いやすいWordPressテーマです。
筆者も「ブログ初心者かつ作成に時間がかけられない・・・でも素敵なブログを作りたい!」と思っていた中で出会ったのですが、本当に短い時間でサクサクと作業がすすむので楽しく継続する事ができています。
ぜひ一緒に便利に使ってブログライフを楽しみましょう!
またまだSWELLを導入しておらず、検討中の方は下記からSWELLの詳細をチェックしてみて下さい。