 ブログ初心者
ブログ初心者WordPressでブログ開設したけど、このまま無料テーマのCocoonでブログ作成をすれば良いの??
ネット検索すると有料テーマの方がおすすめと出てくるけど・・・



テーマはサイト全体の骨組みとなるので、どれにすれば良いか悩みますよね。
無料有料さまざまなテーマがありますが、ブログで収益化を目指したいのであれば有料テーマを設定すると良いですよ。
ここでは、初心者にもおすすめ『AFFINGER』を紹介するします!
多くのブロガーさんたちも使用している『AFFINGER』は、ブログ初心者にもおすすめな有料テーマ。
本記事では、ブログ作成だけではなく、収益化にも繋げられる人気有料テーマ『AFFINGER』のおすすめポイントをご紹介します。
設定手順もまとめてますので、『AFFINGER』を使って利益を得る第一歩を踏み出してみましょう。
- ブログを収益化したい
- AFFINGERのメリット・デメリットを知りたい
- AFFINGERの設定をしたい



では、早速AFFINGERがなぜブログ初心者におすすめなのか、そのポイントを見ていきましょう!
ブログ開設がまだの方は、こちらの記事をチェックしてみてください!


有料テーマ『AFFINGER』とは??


ブログ開設が完了し、次のステップで重要なのがこの「テーマ選び」です。
テーマとは、サイトのレイアウト・デザイン・機能といった全体の骨組みとなるテンプレートのことで、作りたいサイトの目的などに合わせてテーマを選ぶことが大切です。
AFFINGERの特徴
AFFINGERは、初心者でも簡単に効率よく簡単に、そしてお洒落にサイトを形にしてくれます。
・デザイン性や機能性が優れている(=読者を惹きつけられる機能がいっぱい)
・SEO対策が充実している(=読者に見つけてもらえる環境が整えやすい)
・利用者が多いので、ネット上に情報がたくさんある(=分からないことがあればすぐにググって解決できる)



AFFINGERを使えば、初心者でも読者に見てもらいやすいブログが作成できるんです!
始めの設定で無料テーマを選択しているので、このままブログ作成をすることももちろん出来ますが、ネット検索をすると、無料テーマでブログ作成をしている方々の悩み投稿がたくさん出てきます。
【悩み】無料テーマを使ってみて・・・
無料テーマでつまづいているブロガーたちの声は、多くはこのようなものでした。
・無料だから気軽に試せるけど、機能が少なくて上手くブログ作成ができない・・・
・無料テーマを使っているから稼げていないのかも・・・
・有料テーマを使ってみたいけど、どれにすれば良いか分からない・・・



せっかく始めたブログも、執筆に集中できないとなかなか作業が進まないですよね。。
そんなお悩みを解決してくれるのが、有料テーマ『AFFINGER』!!
結論から言うと、このAFFINGERを導入することで全て解決します!!
そして、変えるならブログ歴が浅いうちに行うのがおすすめです!!
なぜなら「AFFINGER」に乗り換える作業が最小限になるからです。



それにAFFINGERは多くのブロガーさんに人気なので、デザインの整え方の情報がたくさん落ちていて検索すればすぐ解決できます!
「AFFINGER」を使うか迷っている方は、早めの導入がおすすめです!導入はこちらから10分ほどでできます。
\ 人気有料テーマ /
AFFINGERのメリット
AFFINGERのメリットは次の4つです。
・デザインが優れている
・カスタマイズ性が優れている
・AFFINGER自体でアフィリエイトができる
・SEOの最適化が優れている
デザインが優れている
どうしようか想像が膨らむようなデザインの豊富さが魅力的。
ブログのデザインを自分の好きなようにカスタマイズすることで他にはない自分だけのオリジナルブログを作ることができます。







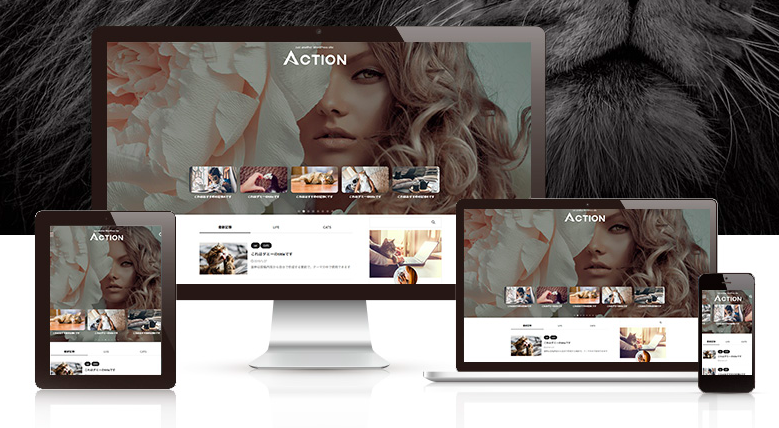
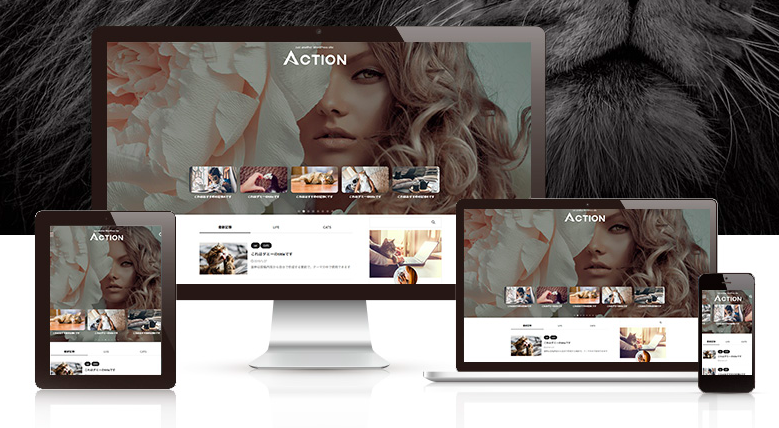
こんな素敵なサイトが自分でも作れちゃうんですね!
デザインはテーマ選びが最重要ですが、 AFFINGERなら自分好みのデザインを実現できます。
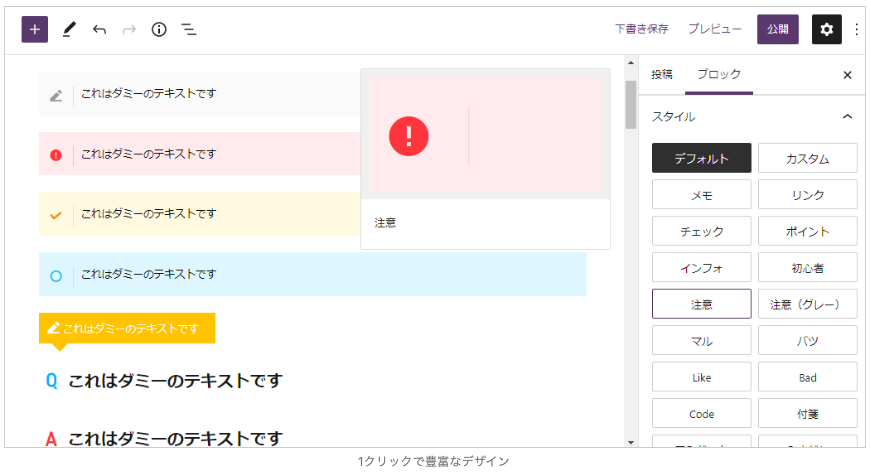
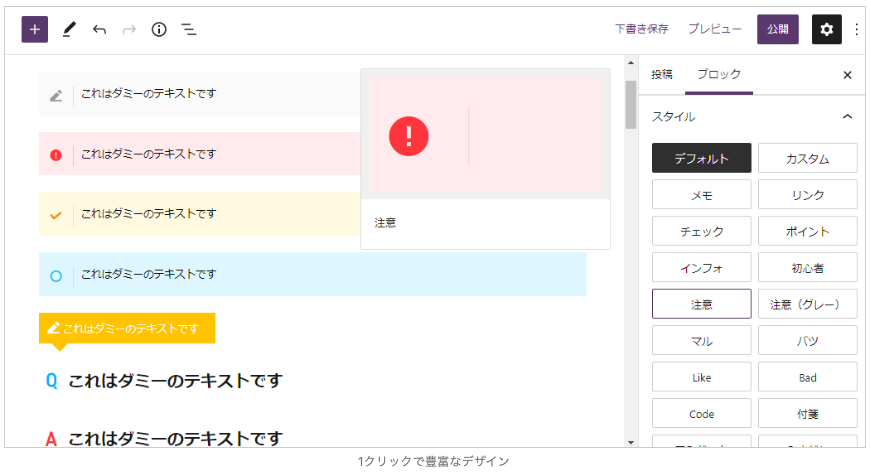
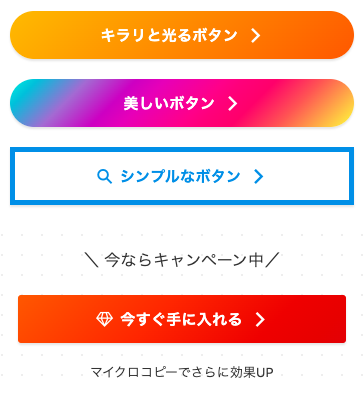
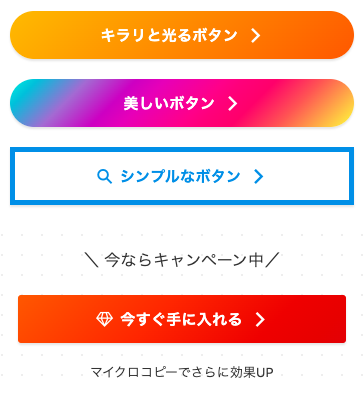
カスタマイズ性が優れている
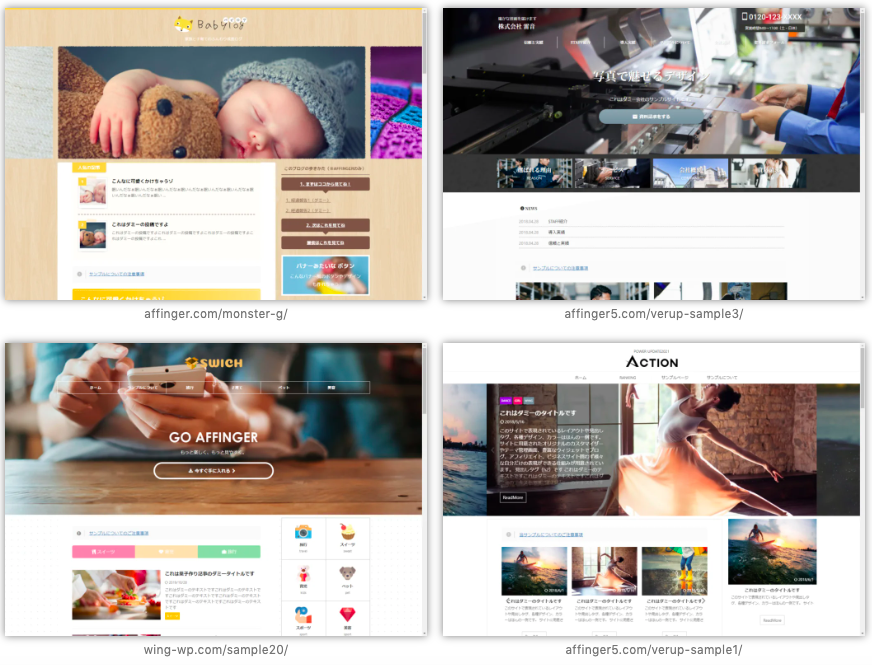
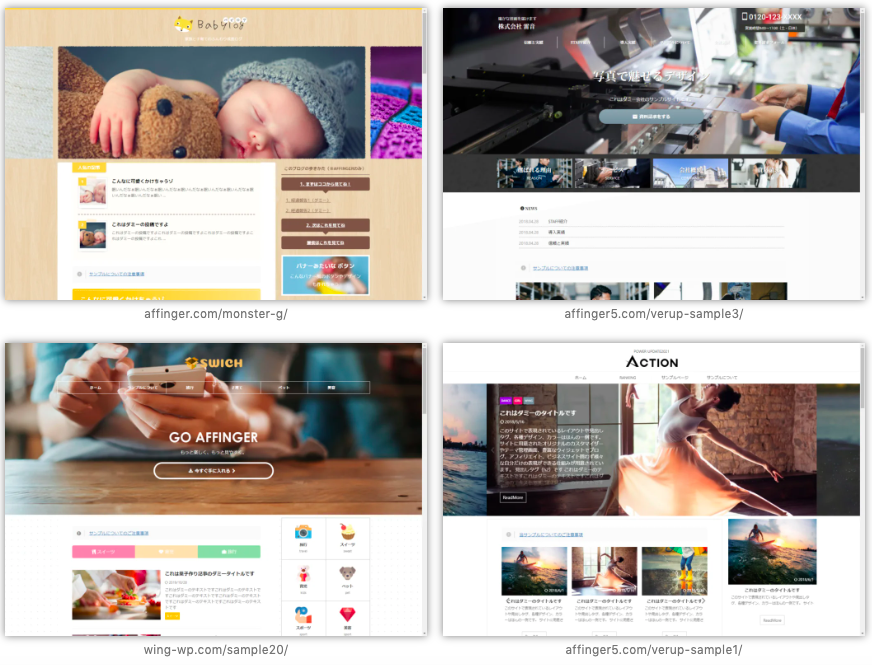
AFFINGERはカスタマイズ性も、優れています。下記はAFFINGERの公式サイトにあるカスタマイズ例です。






どれも見やすく、かつオシャレなカスタマイズになっています。
特にボタンのカスタマイズは、読者のクリック率に関わってくるので、収益化を目指すのにオススメの機能です!
カスタマイズもワンクリックでできるので、デザインや表現の幅が広がります。
導入はこちらからサクッと10分ほどでできます。
\ 人気有料テーマ/
AFFINGER自体でアフィリエイトができる
AFFINGERを紹介することで報酬を得ることができます。AFFINGER自体でアフィリエイトが可能なのです。
これは無料のテーマではできない、大きなメリットです。
AFFINGERそのものが「稼ぐ」に特化したテーマですが、アフィリエイトプログラムがあるのも大きなメリットの1つです。



AFFINGERの記事を書くことで、収益化も叶えられるのね!
SEOの最適化が優れている
AFFINGERはSEOの最適化が優れています。
SEOとは、検索エンジンからサイトに訪れる人を増やすことで、Webサイトの成果を向上させる施策のことを言います。
SEO最適化が優れていることにより、検索エンジンでの表示順位を向上させることができます。
つまり、より多くのユーザーに見つけてもらうことが可能になるのです。



ブログを作っても、見てくれる人がいなかったら意味がないものね。
AFFINGERのデメリット(気をつけるべきこと)
メリットを挙げればキリがないですが、実は無料テーマからの切り替え作業が必要になるため、早めの乗り換えをおすすめしています。
無料テーマからの修正が必要
テーマを変えると機能が変わるため、記事の再編集が必要になってきます。
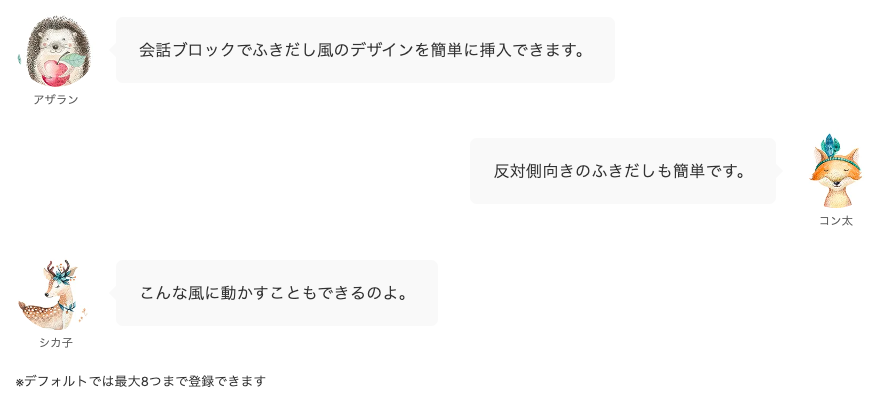
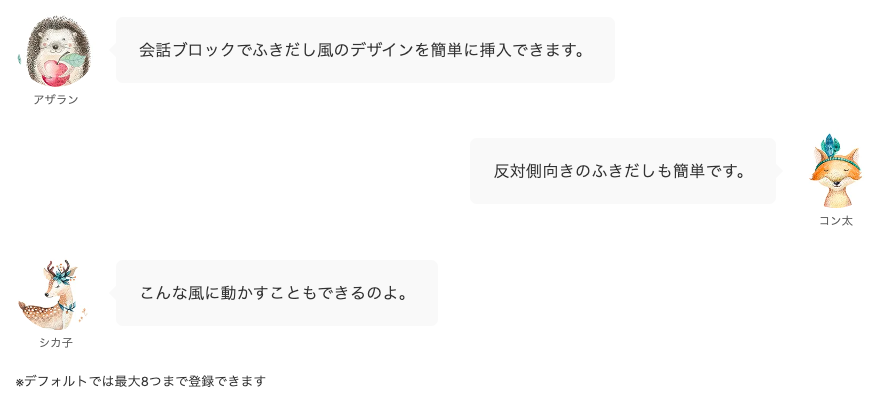
「吹き出しデザイン」「ボックスデザイン」が崩れてしまうので、投稿記事数が少ないうちでの切り替えが良いかもしれません。



記事数が多い場合も、収益のメインになっている記事から直していくと良いよ!
デザインの幅が広く納得がいくまで時間がかかる
デザインやカスタマイズが優れているAFFINGERですが、導入したあとに自分で設定する必要があります。
そのため、「購入するだけでいい感じのブログができるわけではない」ことに注意が必要です。
日々デザインを整え、カスタマイズし、自分らしいブログを作成していく必要があります。



ネットで情報を拾いながら少しずつ変えていけば大丈夫そうだね。
最初から完璧を目指さず、少しずつメンテナンスをしていくと良いと思います。
ありがたいことにAFFINGERを使っている人は多く、ネットにもたくさん情報がアップされているので、困ったことやわからないこともわりとすぐに解決できます。
次からはいよいよAFFINGERを実際に購入、設定する方法について解説します!
AFFINGERの購入・設定方法
では、AFFINGERの導入方法を確認していきましょう。手順は次の3ステップです。
- AFFINGERを購入する
- テーマをダウンロードする
- ブログに有効化する
簡単にできますので、一緒に導入していきましょう。
AFFINGERを購入する
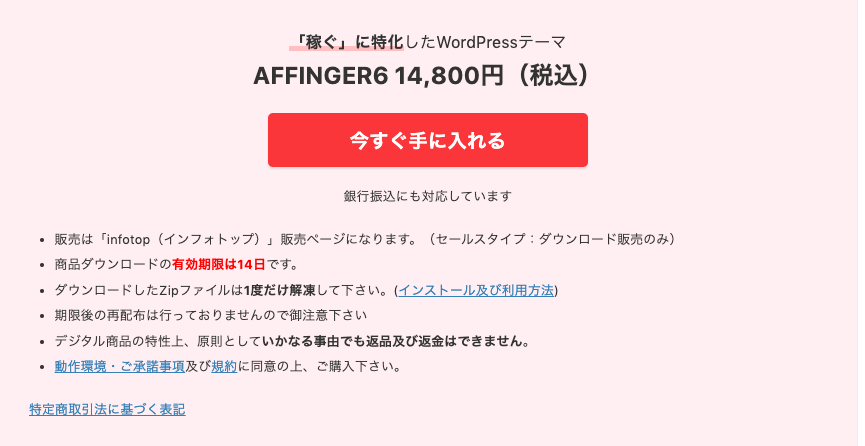
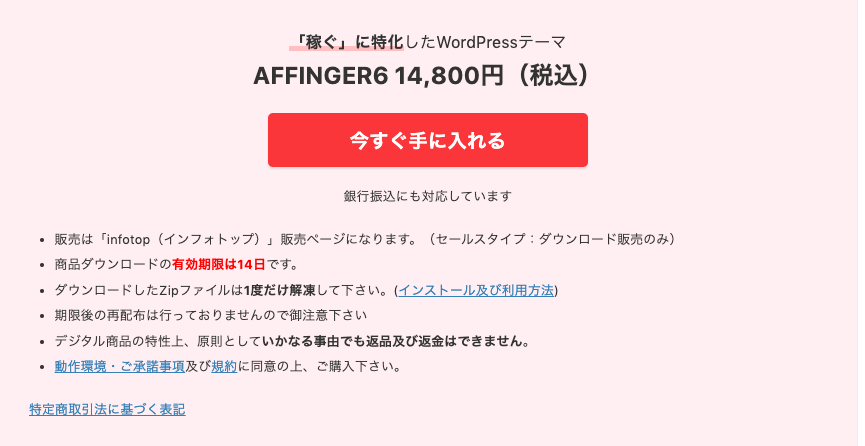
まず購入ページにアクセスします。(下のボタンから新規ウィンドウで開きます)
下にスクロールして、「今すぐ手に入れる」をクリックしましょう。


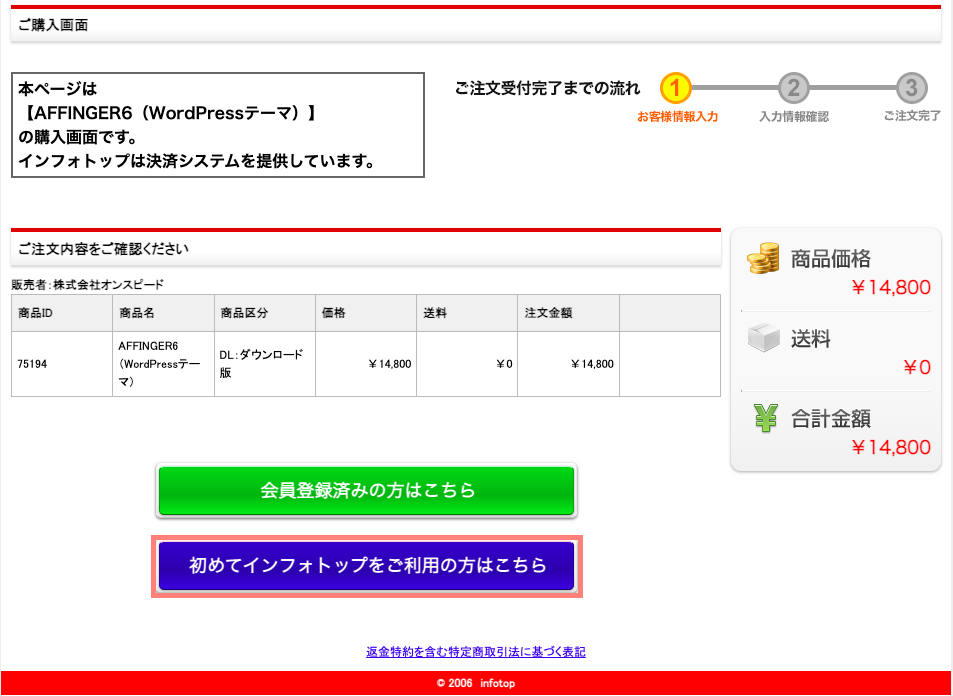
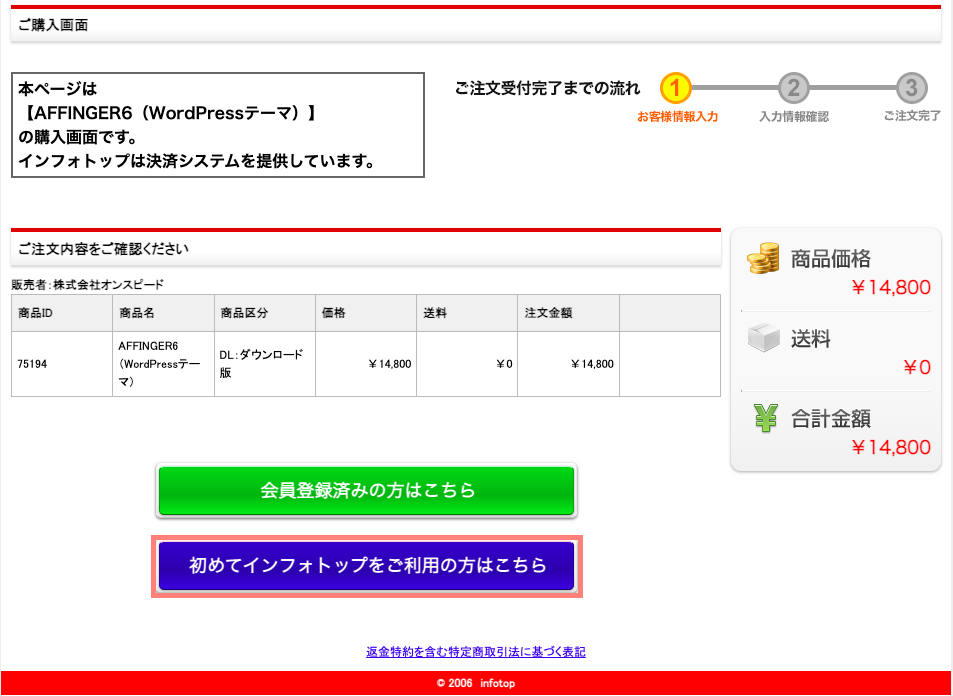
つぎに「ご購入画面」に移るので、「初めてインフォトップご利用の方はこちら」をクリックします。


そして「お客さま情報」と「お支払い方法」を入力します。
・お客様情報(氏名や住所、電話番号、メールアドレス、パスワードなど)
・お支払い情報を入力(「クレジットカード払い」または「銀行振込」「郵便振替」)
・カード情報を入力
カード情報が確認されると決済が行われ、購入の完了です!
テーマをダウンロードする
購入が完了したら、購入したデータをダウンロードしWordPressに設定する必要があります。



購入後のダウンロード期間は14日間です。設定はあとからでも大丈夫な
ので、ダウンロードだけは忘れずしておきましょう!
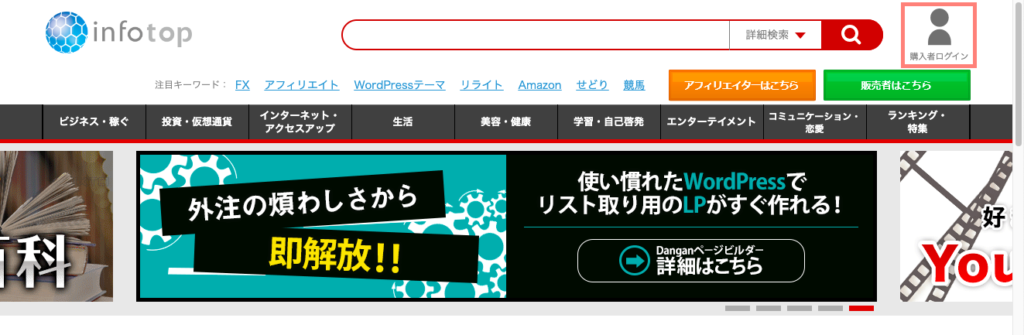
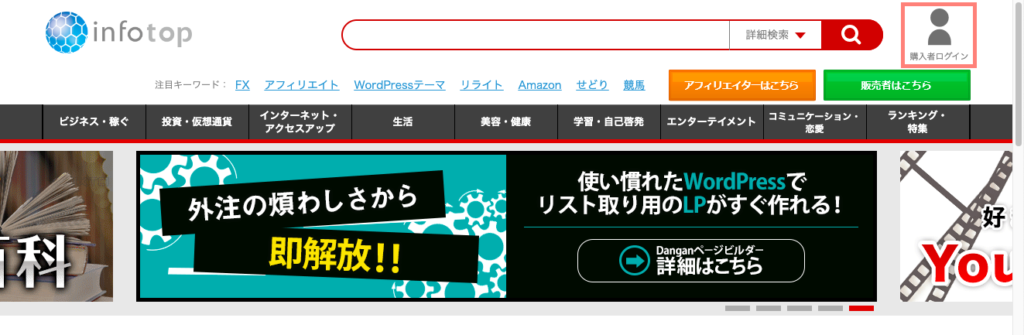
まずは、「インフォトップ」にアクセスしてログインします。


ログイン画面で、会員登録したときのメールアドレス・パスワードを入力し「購入者ログイン」をクリック。


ログインできたら、あとは上部メニューの「注文履歴・ダウンロード」から「商品を見る、受け取る」に進み、ダウンロードすればOKです!



zipファイルがダウンロードされるので、デスクトップなどに保存しておいてね!
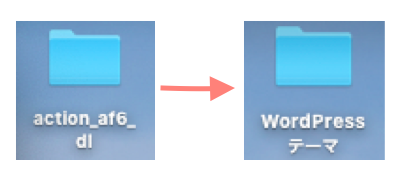
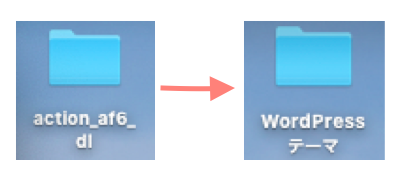
次に、ダウンロード済みデータのなかからzipファイル「action_af6_dl.zip」というファイルを探し、ダブルクリックして解凍します。(解凍するzipの文字がなくなります。)
つづいて解凍したファイル内にある「WordPressテーマ」をクリック。


その中に「affinger-child.zip」と「affinger.zip」の2つのzipファイルがあることを確認します。
この2つのファイルは、さわらない(解凍しない)でください。このままWordPressブログの管理画面へ移動します。


ブログに有効化する
ダウンロードしたAFFINGERを実際に設定していきます。
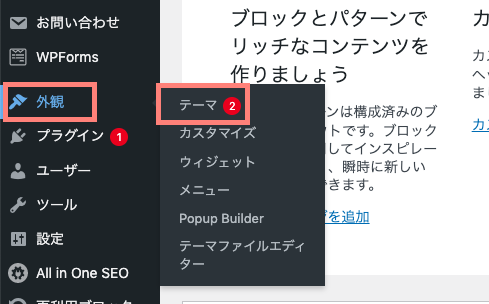
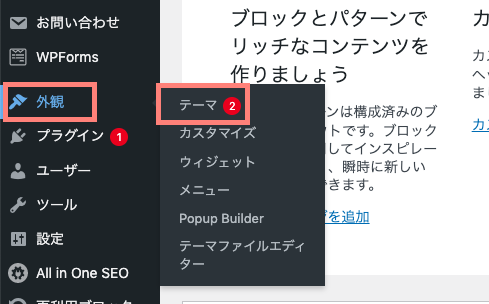
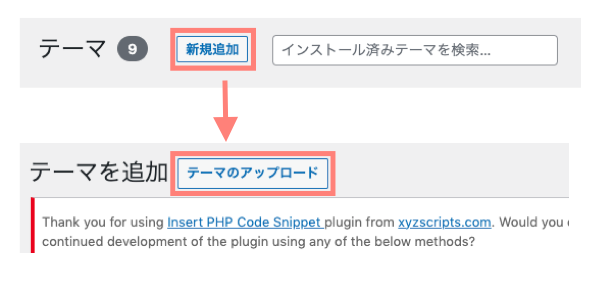
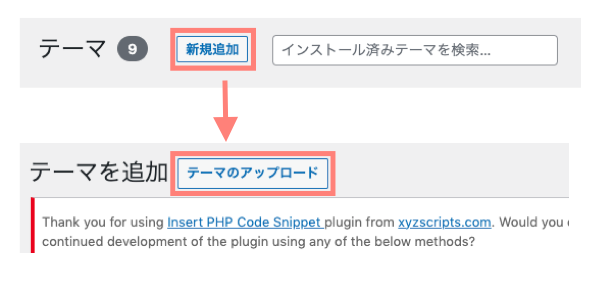
WordPressの管理画面にログイン後、「外観」→「テーマ」を選択します。


そして上部にある「新規追加」をクリックし、「テーマのアップロード」に進みましょう。


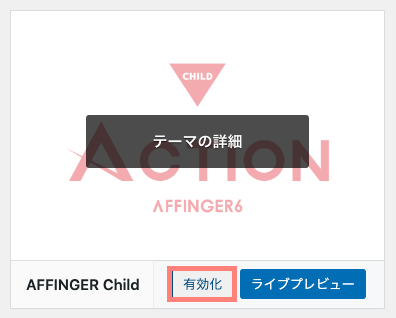
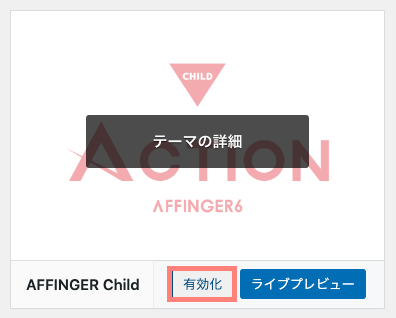
そして「ファイルを選択」から、先ほど確認した「affinger」と「affinger-child」を1つずつインストールしていきます。
インストールができたら「AFFINGER Child」のみを「有効化」すれば、導入完了です!


これでAFFINGERの導入は完了です。お疲れ様でした!








